
그림 1
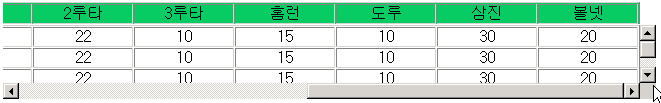
2.스크롤을 우측으로 가져간 화면이다.

그림 2
그림 1과 그림 2를 보면 좌우 스크롤을 움직였을때 우측의 스크롤바 위치는 계속 고정이 되있고,
상하 스크롤을 움직였을경우 테이블의 타이틀은 고정이 되고 리스트쪽만 스크롤 된다.
이 소스는 담과 같다.
<script language=javascript>
/*---------------------------------------------------------------
/* 좌우 스크롤시 header와 data부 함께 이동
/*---------------------------------------------------------------*/
function f_scroll() {
var x = document.all["list"].scrollLeft;
document.all["intitle"].style.left = 0 - x;
}
</script>
<body>
<table width="100%" border="0" cellpadding="0" cellspacing="1" class="listbd" style=table-layout:fixed>
<tr>
<td>
<div id=head style=width:100%;height:22;overflow-y:hidden>
<div id="intitle" style=position:
<table width="1200" border="1" cellpadding="0" cellspacing="1" style=table-layout:fixed bgcolor="#00cc6">
<tr align=center>
<td width="100" height="20" >이름</td>
<td width="100" >나이</td>
<td width="100" >타율</td>
<td width="100" >출루율</td>
<td width="100" >장타율</td>
<td width="100" >1루타</td>
<td width="100" >2루타</td>
<td width="100" >3루타</td>
<td width="100" >홈런</td>
<td width="100" >도루</td>
<td width="100" >삼진</td>
<td width="100" >볼넷</td>
</tr>
</table>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div id="list" onScroll=f_scroll() style=width:100%;height:74;overflow-x:scroll;overflow-y:scroll>
<table width="1200" border="1" cellpadding="0" cellspacing="1" style=table-layout:fixed >
<tr align=center>
<td width="100" height="20" >홍길동</td>
<td width="100" >22</td>
<td width="100" >313</td>
<td width="100" >300</td>
<td width="100" >600</td>
<td width="100" >50</td>
<td width="100" >22</td>
<td width="100" >10</td>
<td width="100" >15</td>
<td width="100" >10</td>
<td width="100" >30</td>
<td width="100" >20</td>
</tr>
<tr align=center>
<td width="100" height="20" >강감찬</td>
<td width="100" >22</td>
<td width="100" >313</td>
<td width="100" >300</td>
<td width="100" >600</td>
<td width="100" >50</td>
<td width="100" >22</td>
<td width="100" >10</td>
<td width="100" >15</td>
<td width="100" >10</td>
<td width="100" >30</td>
<td width="100" >20</td>
</tr>
<tr align=center>
<td width="100" height="20" >장보구</td>
<td width="100" >22</td>
<td width="100" >313</td>
<td width="100" >300</td>
<td width="100" >600</td>
<td width="100" >50</td>
<td width="100" >22</td>
<td width="100" >10</td>
<td width="100" >15</td>
<td width="100" >10</td>
<td width="100" >30</td>
<td width="100" >20</td>
</tr>
<tr align=center>
<td width="100" height="20" >술먹구</td>
<td width="100" >22</td>
<td width="100" >313</td>
<td width="100" >300</td>
<td width="100" >600</td>
<td width="100" >50</td>
<td width="100" >22</td>
<td width="100" >10</td>
<td width="100" >15</td>
<td width="100" >10</td>
<td width="100" >30</td>
<td width="100" >20</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
</body>
중점적으로 볼 부분은 테이블을 타이틀을 보여주는 테이블 리스트를 보여주는 테이블 두개로 나누어서 만들었고. 테이블의 타이틀을 보여주는 테이블을 div 태그로 두번 감싸고 overflow 를 hidden값을 주었다.
테이블의 리스트를 보여주는 div 태그에 onScroll 이벤트에서 사용자정의 함수를 호출하도록 해서 리스트쪽 스크롤을 움직였을때 테이블의 타이틀쪽 스크롤도 움직이도록 했다.
붉은색 코드가 핵심
'프로그래밍 > html & jsp' 카테고리의 다른 글
| 자바스크립트 특정 영역 프린트 (0) | 2009.06.10 |
|---|---|
| javascript [필수] (0) | 2009.06.10 |
| [javascript]최대화로 새창 띄우기..(window.open옵션 정보 포함) (0) | 2009.06.10 |
| window.open 옵션 (0) | 2009.06.10 |
| 글 자르기 또한가지의 팁 overflow:hidden;text- (0) | 2009.06.10 |